今回のJetpack ComposeサンプルはFloatingActionButtonコンポーザブル( androidx.compose.material.FloatingActionButton)です。フローティングアクションボタン(FAB)は画面上でコアとなるアクションまたはよく使うアクションを実行します。このコンポーザブルは画面上のほかのコンテンツよりも前に表示されることになっており、優先度の高いアクションを割り当てます。

マテリアルデザインにはレギュラー、ミニ、Extendedの3つのFABが定義されていますがJetpack Composeでは、そのまま使えるレギュラーを使うことが多いでしょう。ユーザーが直感的に理解できるアクションがある場合に利用してください(どの画面でもFABを配置することが適しているわけではありません)。
FloatingActionButtonを表示する

FloatingActionButtonコンポーザブルの主な引数はタップされたときのonClickコールバック、表示するcontentコンポーザブルの2つです(それ以外は省略可能)。
@Composable
fun SimpleFab() {
FloatingActionButton(onClick = { /*do something*/ }) {
Icon(Icons.Filled.Add, contentDescription = "追加")
}
}
AndroidアプリではFABはポピュラーなボタンです。よく目にする機会が多く、目立つ位置に配置されることからも、ユーザーが混乱するようなアイコンは避けて直感的に認識できる意匠にしてください。タップするまで挙動がわからない…というFABは必要ありません(FABを置かないほうがいい画面です)。
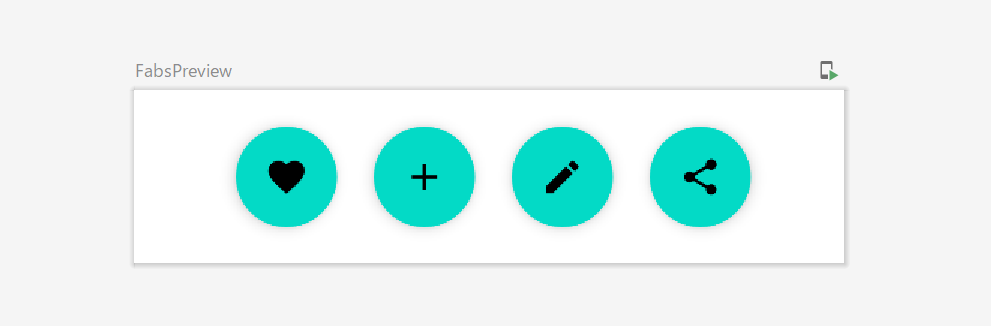
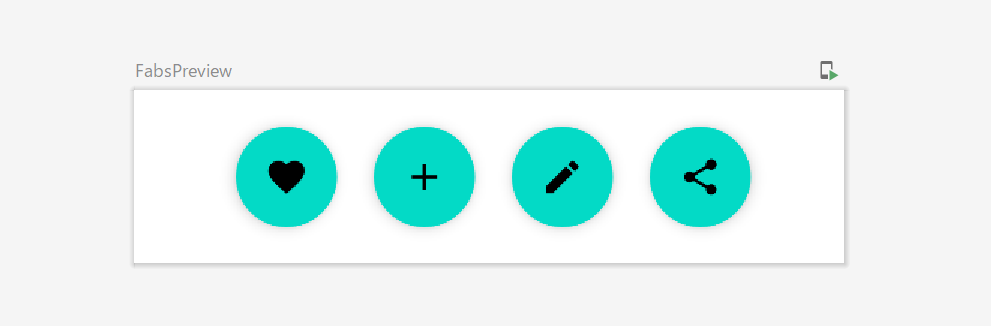
色々なFloatingActionButton

FABは、いろいろなアイコンに変えることはもちろん画面上の配置にも自由度があります(通常は画面右下)。マテリアルデザインガイドライン(FAB)をみてアプリに合った効果的な利用方法を見つけてください。
FloatingActionButton(onClick = { /*do something*/ }) {
Icon(Icons.Filled.Favorite, contentDescription = "お気に入り")
}
FloatingActionButton(onClick = { /*do something*/ }) {
Icon(Icons.Filled.Add, contentDescription = "追加")
}
FloatingActionButton(onClick = { /*do something*/ }) {
Icon(Icons.Filled.Edit, contentDescription = "変更")
}
FloatingActionButton(onClick = { /*do something*/ }) {
Icon(Icons.Filled.Share, contentDescription = "共有")
}
FloatingActionButtonコンポーザブルの引数
@Composable
fun FloatingActionButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
shape: Shape = MaterialTheme.shapes.small.copy(CornerSize(percent = 50)),
backgroundColor: Color = MaterialTheme.colors.secondary,
contentColor: Color = contentColorFor(backgroundColor),
elevation: FloatingActionButtonElevation = FloatingActionButtonDefaults.elevation(),
content: @Composable () -> Unit
) {
- onClick:ボタンクリック時に呼び出される
- modifier:レイアウトへ反映するmodifier
- interactionSource:インタラクションに合わせてスタイルや振る舞いを変えたいときはソースとなるストリームを設定する
- shape:ボタンの形(と影)を指定
- backgroundColor:ボタンの背景色
- contentColor:コンテンツの標示色
- elevation:FABを表示するエレベーションの指定
- content:ボタン表示するコンテンツを提供するコンポーザブル関数
FloatingActionBottunコンポーザブルは、Buttonコンポーザブルと似た引数をとりますが細かい点で異なります。スタイルは簡略化され背景色とコンテンツ色、エレベーションやボタン機能を無効にすることはできません。コアなアクション1つだけに割り当てるというFABという性質を考慮されています。
今回の記事はこれでおしまいです。お疲れさまでした。
The post Jetpack Compose: FloatingActionButtonコンポーザブルを使う first appeared on TechBooster.
